Google lần đầu giới thiệu giao diện trang admin mới cho Blogger vào ngày 20/05/2020. Để anh em thuận tiện làm quen thì Blogger team vẫn cho phép mọi người chuyển đổi trở về phiên bản cũ. Tuy vậy, Tính năng “Revert to legacy Blogger” đã bị loại bỏ vào ngày 19/09/2020. Trong đó, có nhiều anh em vẫn chưa quen với giao diện mới này và gặp nhiều khó khăn trong khi sử dụng.
Giao diện trang quản trị mới được Blogger team thiết kế lại ra mắt ngày 20/05/2020.

Favicon là gì
Favicon – (Favorite Icon) là biểu tượng của website. Đó là một icon thu nhỏ ở góc trên cùng của tab trình duyệt, hiển thị trước tên trang web. Favicon thông thường sẽ được thiết kế trùng với logo website như 1 phần của nhận dạng thương hiệu. Định dạng của favicon thường ở dạng hình ảnh với kích nhỏ: .ico, .png, .svg,…

Hiện nay hầu hết các trình duyệt sẽ tự động sử dụng favicon mặc định ở đường dẫn /favicon.ico nếu bạn không khai báo favicon cho trang web ở phần thẻ <head>. Blogger cũng có sử dụng favicon tại địa đường dẫn gốc của domain.
Hướng dẫn thay Favicon cho Blogger
Trước đây, Google cho phép chúng ta thay đổi favicon trong phần Bố cục (Layout). Tuy nhiên, kể từ khi cập nhật lại giao diện trang admin, Blogger đã thay đổi mục này. Nội dung bên dưới sẽ hướng dẫn các bạn thay đổi favicon trong giao diện quản trị mới của Blogger.
Tạo favicon
Để tạo hoặc thiết kế Favicon, các bạn có thể sử dụng các trình chỉnh sửa ảnh chuyển nghiệp như Photoshop, sau đó xuất file ra định dạng .ico.
Một cách khác để nhanh tạo Favicon nhanh gọn, chúng ta có thể tìm kiếm các icon dưới dạng .svg tại https://www.iconfinder.com hoặc các nguồn trên Internet. Sau đó tiến hành chỉnh sửa lại.
Sau đó, bạn truy cập vào https://realfavicongenerator.net, upload file SVG lên để công cụ này tạo favicon.
Hướng dẫn thay favicon cho Blogger
Bên dưới là hướng dẫn cụ thể các bước thay favicon cho Blogger
- Cài đặt
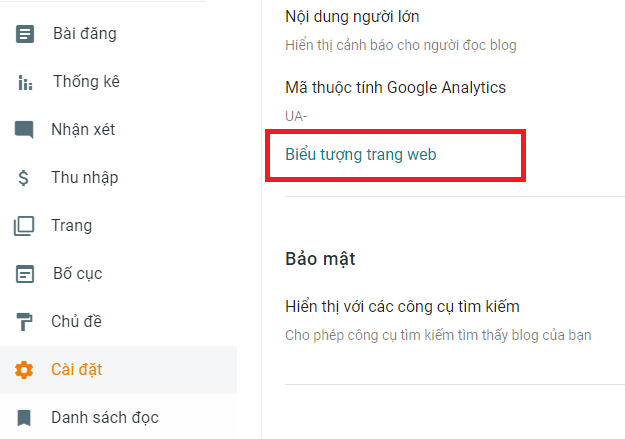
Sau khi đăng nhập vào trang quản trị Blogger, ở menu bên trái, các bạn di chuyển đến mục Cài đặt. Sau đó bên dưới nội dung Mã theo dõi Google Analytics, các bạn nhấn chọn Biểu tượng trang web.

- Upload Favicon
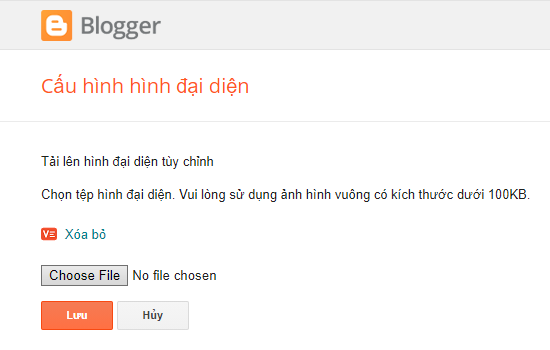
Trong trang popup nổi lên, các bạn chọn tệp và upload lên tệp favicon.ico đã chuẩn bị sẵn ở phần trên.
Lưu ý là dung lượng tệp không quá 100KB và kích thước là 32×32.
- Lưu và kiểm tra
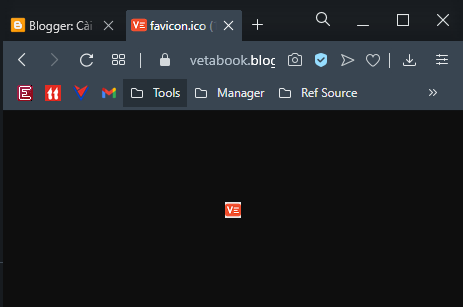
Cuối cùng, sau khi upload thành công các bạn nhấn Lưu để tắt popup và kiểm tra lại kết quả. Để kiểm tra kết quả, các bạn truy cập vào đường dẫn
/favicon.ico.
Thắc mắc
Bên dưới là tổng hợp một số thắc mắc thường gặp của các bạn khi thay favicon cho Blogger.
Sau khi cập nhật, thông thường phải mất một khoảng thời gian để các công cụ tìm kiếm cập nhật Favicon mới của bạn.
Ngoài ra thì nếu bạn kiểm tại đường dẫn /favicon.ico đã thấy cập nhật Icon mới nhưng trên trang chủ thì không. Hiện tượng này xảy ra có thể nguyên do template bạn đang sử dụng đã hardcode Favicon trong template.
Để khắc phục, các bạn hãy vào chỉnh sửa template để đổi. Thêm hoặc dùng đoạn code sau trong thẻ <head>:<link href='/favicon.ico' rel='icon' type='image/x-icon'/>
Mặc định Blogger chỉ hỗ trợ Favicon kích thước 16×16. Các Favicon sau khi upload lên đều bị chuyển đổi về kích thước này.
Để khắc phục hiện tượng này, chúng ta hãy thêm Favicon ở định dạng .png với kích thước lớn hơn trong phần thẻ <head>. Các bạn tham khảo đoạn mã bên dưới.<link href='/favicon.ico' rel='icon' type='image/x-icon'/><link href='.../apple-touch-icon.png' rel='apple-touch-icon'/><link href='.../favicon-32x32.png' rel='icon' sizes='32x32' type='image/png'/><link href='.../favicon-16x16.png' rel='icon' sizes='16x16' type='image/png'/>
Hy vọng bài viết này hữu ích với các bạn. Xem thêm cách tạo và sử dụng darkmode Favicon cho Blogger.