Sao lưu định kỳ là một nhu cầu thiết yếu để đề phòng trường hợp có sự cố xảy ra. Sau khi tạo một website miễn phí với Blogger, ở bài này mình sẽ hướng các bạn các bước sao lưu và khôi phục toàn bộ nội dung: bài viết, trang, bình luận và giao diện của Blogger về máy tính. Khi có sự cố xảy ra, chúng ra dễ dàng khôi phục lại dữ liệu trước đó.
Giao diện (Theme)
Sao lưu giao diện blogger
Để tiến hành sao lưu (backup) giao diện. Các từ menu bên trái, các bạn truy cập vào mục Theme. Sau đó tại menu ... bạn chọn Backup. Một cửa sổ thông báo hiện lên, bạn nhấn tiếp vào DOWNLOAD để tiến hành tải về bản sao lưu giao diện .xml.
Khôi phục giao diện blogger
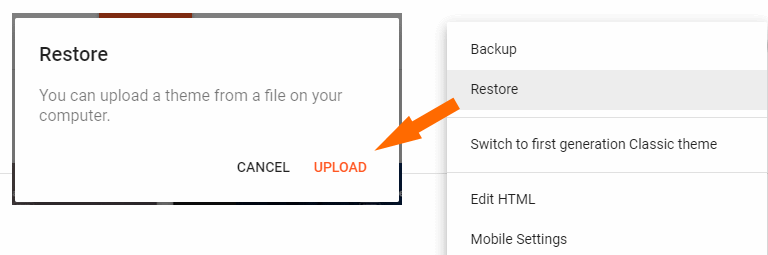
Tương tự, để khôi phục lại giao diện blogger từ tệp .xml. Tại menu ... các bạn chọn Restore, sau đó nhấn chọn UPLOAD và up tệp .xml đã sao lưu ở bước trên.
Nội dung: bài viết, trang và bình luận
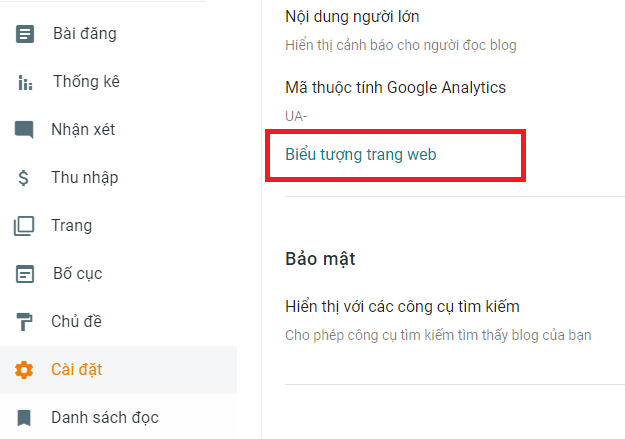
Để tiến hành sao lưu toàn hoặc khôi phục bộ nội dung của Blogger gồm: bài viết, trang và bình luận. Các bạn vào menu Settings > Other.
Sao lưu nội dung blogger
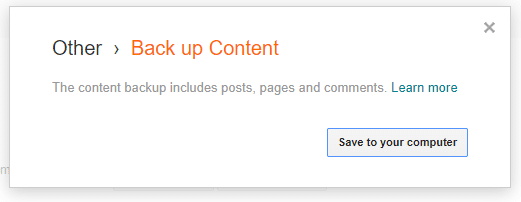
Tại mục Import & back up. Các bạn click vào nút Back up Content, trong hộp thoại hiện lên, chọn Save to your computer để tiến hành tải về toàn bộ nội dung của Blog.
Tệp .xml tải về sẽ được đặt tên theo ngày sao lưu.
Khôi phục nội dung blogger
Để tiến hành nhập nội dung cho blogger, cũng tại mục Import & back up, các bạn nhấn chọn Import Content. Sau khi xác minh reCAPTCHA. Các bạn nhấn tiếp vào Import from computer, chọn và tải lên tệp dữ liệu .xml đã sao lưu.
Lưu ý, nếu tích vào ô Automatically publish all imported posts and pages, toàn bộ nội dung nhập vào sẽ tự động được xuất bản. Ngược lại, các bài viết nhập vào sẽ ở chế độ Nháp.
Nếu các bạn chỉ muốn nhập một vài bài viết hoặc trang thì bỏ tích ở ô này. Sau đó bạn vào danh sách bài viết/trang, lọc và xuất bản các bài viết cần thiết.