Cách đưa khung Comments lên trên các bình luận mới
CÁC BƯỚC THỰC HIỆN:
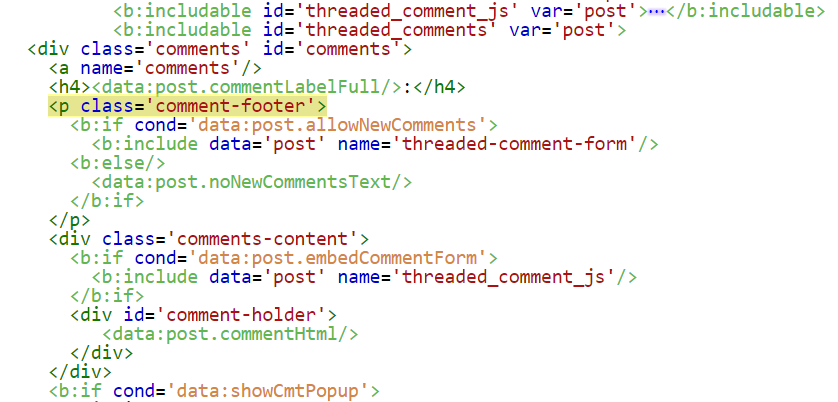
Bước 1: Các bạn tìm <div class='comments-content'> thường thì nó sẽ nằm trong thẻ tag <b:includable id='threaded_comments' var='post'> với widget Blog1 version 1 và <b:includable id='threadedComments' var='post'> với widget Blog1 version 2
Các bạn chỉ cần để ý đến đoạn HTML như sau (hoặc tương tự):
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js' />
</b:if>
<div id='comment-holder'>
<data:post.commentHtml />
</div>
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form' />
<b:else />
<data:post.noNewCommentsText />
</b:if>
</p>
Sau khi thay đổi thì nó sẽ có dạng như sau:
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form' />
<b:else />
<data:post.noNewCommentsText />
</b:if>
</p>
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js' />
</b:if>
<div id='comment-holder'>
<data:post.commentHtml />
</div>
</div>
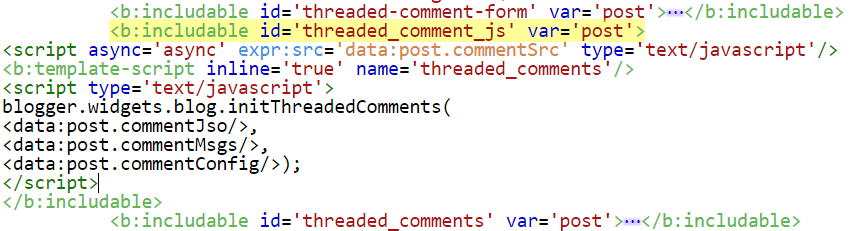
Các bạn chỉ cần thay toàn bộ HTML của thẻ <b:includable id='threaded_comment_js' var='post'>
thành đoạn HTML phía dưới:
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<b:template-script inline='true' name='threaded_comments'/>
<script type='text/javascript'>
blogger.widgets.blog.initThreadedComments(
<data:post.commentJso/>,
<data:post.commentMsgs/>,
<data:post.commentConfig/>);
</script>
 |
| Hình minh họa |
Chúc các bạn thành công!